В предыдущих уроках мы создали основу интерактивной презентации, наполнили содержимым вспомогательные слайды, настроили управляющие кнопки. Теперь наполним слайды теории изображениями и текстом.
1. Активируйте слайд 4. Оформите его, ориентируясь на скриншот. Изображение для вставки ищите Рабочий стол\Правила дорожного движения\Настройка действия и анимации\Для теории\подземный переход.jpg.
2. Оформите пустую кнопку. Сделайте надпись на ней в виде буквы В. Выделите кнопку и выберите в верхнем меню Вставка – Действие. Задайте Переход по гиперссылке – Слайд… – Слайд 7.
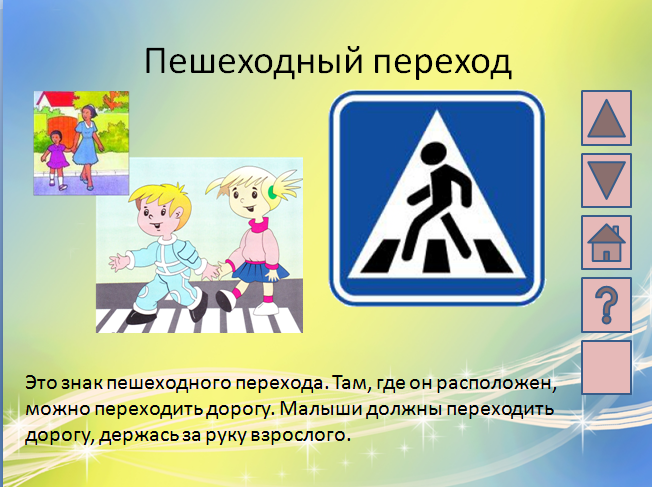
3. Оформите слайд 5 под названием Пешеходный переход. Его кнопка В должна вести на слайд 8. Используются изображения пешеходный переход.png (Рабочий стол\Правила дорожного движения\Настройка действия и анимации\Для теории) и пешеходный переход.png (Рабочий стол\Правила дорожного движения\ Настройка действия и анимации\Дорожные знаки).
4. Оформите слайд 6 с заголовком Переходим перекресток. Используйте изображение Рабочий стол\Правила дорожного движения\Настройка действия и анимации\Для теории\светофор.jpg. Кнопка В должна отправлять пользователя на слайд 13.
С уважением,




Соблюдая все правила оформления презентации к диплому, и подготовив грамотную и четкую речь, студент значительно увеличивает свои шансы получить за дипломную работу отличную оценку.